
A guide to using images for an SEO-friendly website
One of the biggest culprits for a slow loading web page is images and photos…
We see it all the time…
An otherwise innocuous stock image of a lawyer in a court room on the services page…
Turns out to be main SEO issue on the page…
Because it’s large enough to be used on a billboard…
And it takes up more than 10MB in memory.
(That is a real example btw)
It’s really simple to get this right, so I wanted to give all you lawyers out there the guide…
So that you can make the changes on your own website today.
Ideal image specs for images below…
File type: JPG
File size: Just big enough for the space you need
Memory size: Ideally no larger than 100KB
There are plenty of premium WordPress plugins out there that automatically optimise your images…
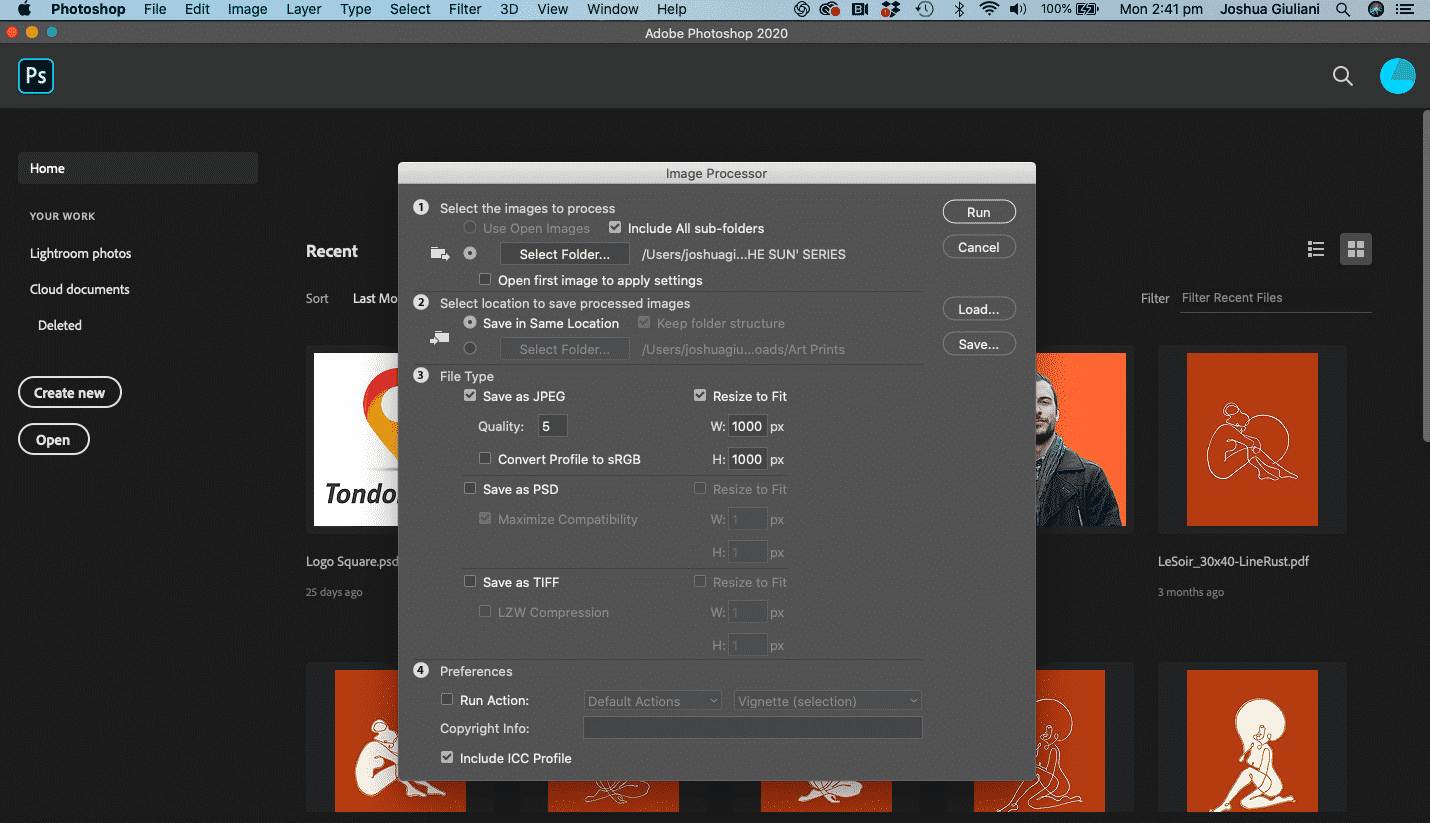
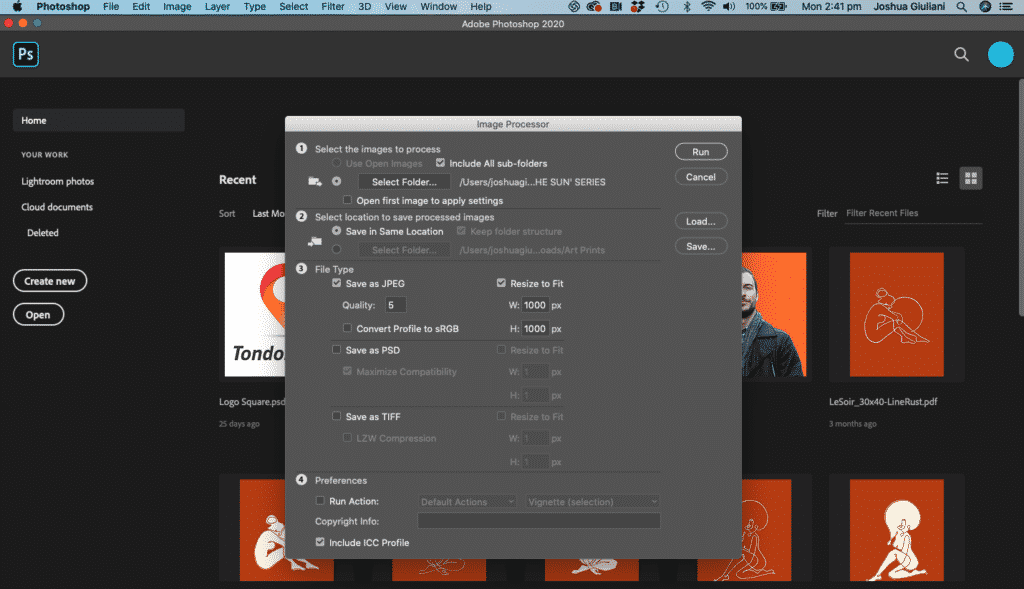
Or you can use tools Adobe Photoshop…

If you want any more information on plugins or how to use Photoshop to optimise images, comment IMAGE.
Either way, get this right…
It’s the most basic thing you can do to improve your rankings today.
Let’s gooooo x
